前言:
此篇目標是建立一個MVC專案使用JQuery UI的範例-DialogBox。我個人是完全新手,很多都直接從資料庫以至於程式碼又長又難以理解到底效果如何。
終於在多篇文章下找到能理解的...他是影片(還是VS2013),我就把他打成文章當作學習記錄。
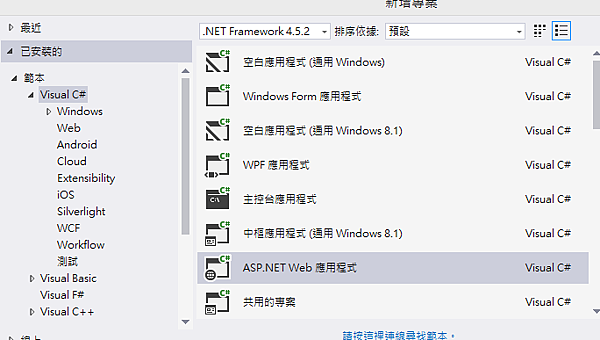
首先建立MVC專案:
跟以前的介面不太一樣,以前都直接看到MVC 就選。現在是先點ASP.NET Web應用程式 (語言當然就依自己需求)

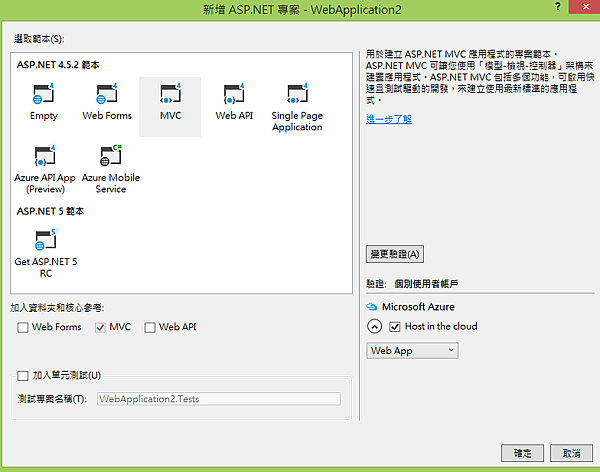
選完後就會出現要哪一種

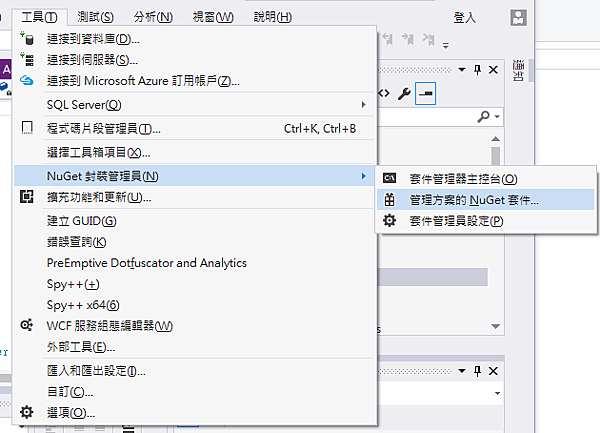
建立完後到工具>NuGet封裝管理員>管理方案的NuGet套件

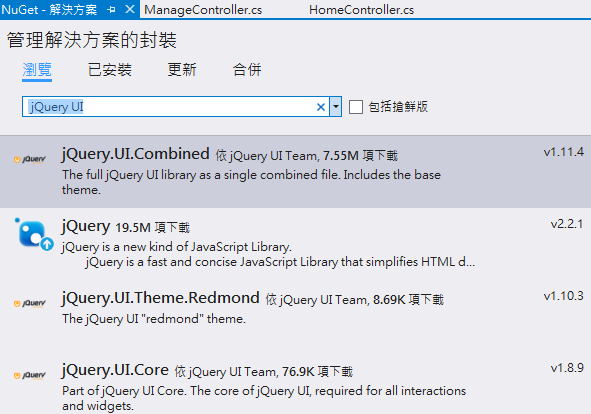
搜尋jQuery UI

會改到Index.cshtml , _Layout.cshtml

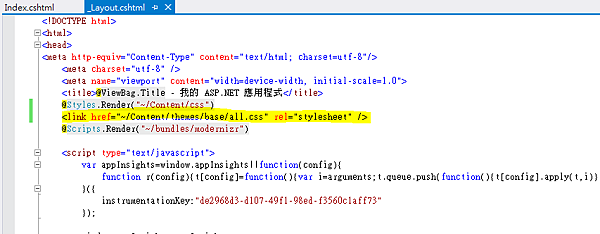
_Layout.cshtml ,這個all.css不用自己打字,可以從右邊檔案總管拉進來,簡直是造福人類!
如果還是不會拉就複製吧
<link href="~/Content/themes/base/all.css" rel="stylesheet" />

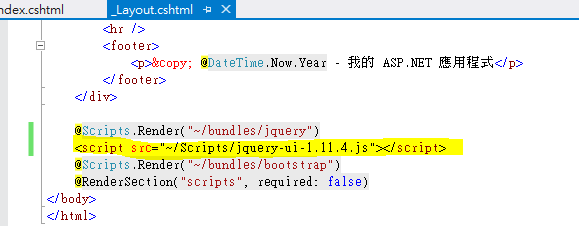
同一個檔案一樣往下,拉jquery-ui放在這
<script src="~/Scripts/jquery-ui-1.11.4.js"></script>
自己注意一下版本...我是1.11.4.js ,不知道自己版本就看路徑Scripts/底下

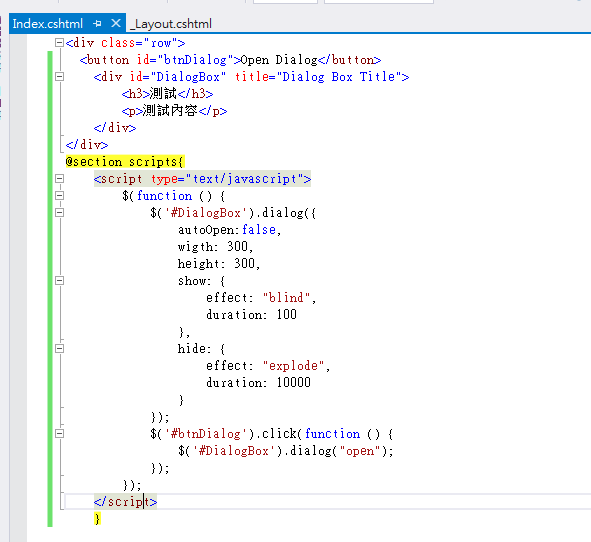
Index.cshtml本來有一堆沒用的div刪一刪 改成這些

程式碼:
<div class="row">
<button id="btnDialog">Open Dialog</button>
<div id="DialogBox" title="Dialog Box Title">
<h3>測試</h3>
<p>測試內容</p>
</div>
</div>
@section scripts{
<script type="text/javascript">
$(function () {
$('#DialogBox').dialog({
autoOpen:false,
wigth: 300,
height: 300,
show: {
effect: "blind",
duration: 100
},
hide: {
effect: "explode",
duration: 10000
}
});
$('#btnDialog').click(function () {
$('#DialogBox').dialog("open");
});
});
</script>
}
效果圖
參考資料:
ASP.NET MVC JQueryUI Dialog Box Kullanımı - Part 1
下載:


 留言列表
留言列表


